















|
Click to zoom in Shift-Click to Zoom Out Press & hold mouse button to zoom little by little Shift & hold mouse button to zoom out little by little press 'a' to fit image to applet press 'f' to get full size 1 to 1 image press 'w' to fit to applet width press 'h' to fit to applet height press 'c' to center the image |


Dans cette page, il y a 2 parties :
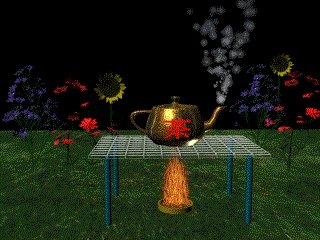
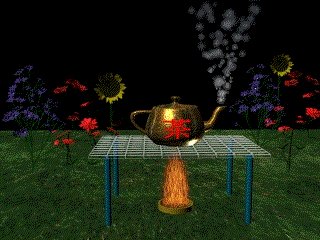
- Traitement Numérique des Images .
- Reconnaissances des Formes .

Transformation numérique. |
Montage d'image. |



X: 01 02 03 04 05 06 07 08 09
|
II II II II II II II II II II II II II II II II II II II II |
X: 01 09 03 05 02 09 06 02 09
|



Titre :
|

|
Titre :
|

|