Charge de cours en Image Calculee
a IPT Universite Paris 8
[ Proprietaire du cours ].
( Cours semestriel pour 'tudiants de deug en Arts Plastiques, etc ... )
Tous droits reserves - Copyright
Fin de la page. (pouvoir changer de rubrique pour sans
frames).

COLORIMETRIE
( Notion de colorimetrie pour Image Calculee )

Les paragraphes de cette page :
- Lumiere et Couleur .
- Principe de definition .
- Espace de coloration .
- Fichier image et code couleur .
- Changement de base .
- Modelisation de la lumiere .
- LUMIERE ET COULEUR .
Newton a emis la theorie corpusculaire de la lumiere, Huygens a cree une theorie ondulatoire
de la lumiere, Maxwell a lui construit une theorie electromagnetique. Enfin, Louis de Broglie
a propose la mecanique ondulatoire en reussissant a concilier la dualite onde-corpuscule.
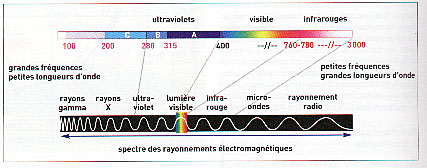
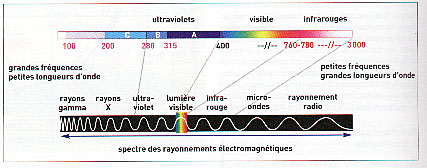
La lumiere resulte de la sensation produite par les ondes electromagnetiques dans un domaine
spectral allant de 380 nanometres a 780 nanometres. Cette bande est appelee "spectre visible".

Chaque longueur d'onde correspond a une sensation perceptive appelee "couleur".
Dans l'ordre
des longueurs d'ondes decroissantes, les denominations sont :
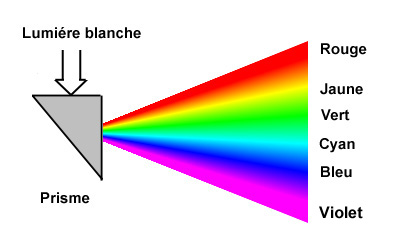
rouge, jaune, vert, cyan, bleu, violet

La couleur est provoquee par la lumiere que captent nos yeux, mais elle nait -et ne nait que-
dans notre cerveau .
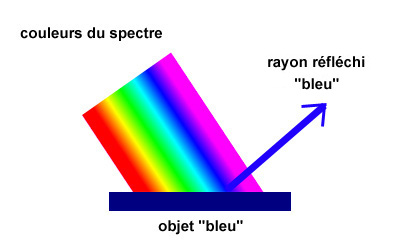
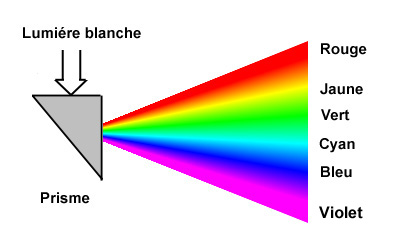
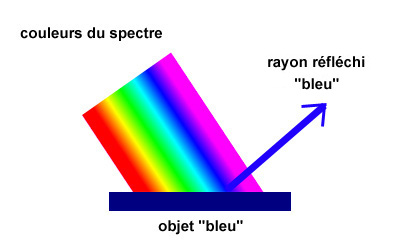
La couleur blanche est composee des couleurs du spectre. La couleur d'un objet correspond a
la longueur d'onde que cet objet reflechie ou transmise; car les autres rayons de la lumiere
blanche sont absorbes.

Comment fait-on une couleur en image calculee ( image informatique ) ?
- PRINCIPE DE DEFINITION .
Pour faire de la couleur en image calculee, il faut 2 facteurs :
- Il faut avoir une base.
- Il faut faire une quantification.
- Premier facteur : UNE BASE .
Definition :
Une base est un ensemble fini d'elements qui ont les proprietes suivantes :
- Toutes les couleurs sont une combinaison des elements de la base.
- Aucun element de la base ne puisse etre une combinaison des autres elements de
la base (independance).
Il existe 2 sortes de base :
- une base composee de couleurs.
- une base composee de attributs psychovisuels.
a°)_ une base de 3 couleurs (trichromie) :
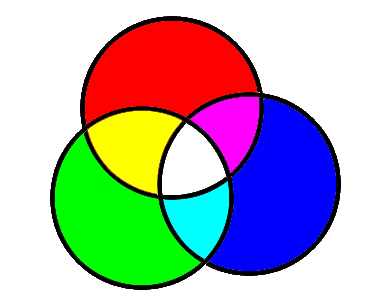
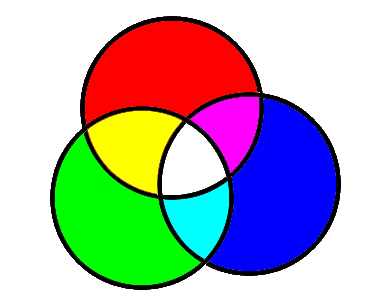
- base additive (synthese additive) :
< Rouge, Vert, Bleu > ou ( R V B )
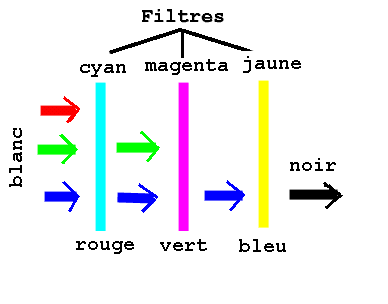
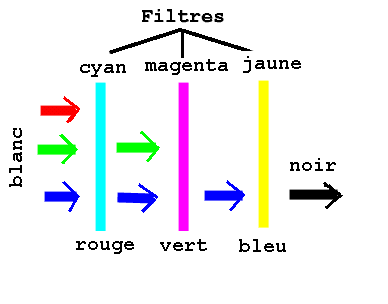
- base soustractive (syntheses soustractive) :
< Cyan, Magenta, Jaune > ou ( C M J )

-
Quadrichromie : base soustractive particuliere
(deuxieme propriete de la base non verifie) :
< cyan, magenta, jaune, noir > ou ( C M J K ) .
Quant on melange 3 produits chimiques, en proportion egale, de couleurs : cyan, magenta et jaune.
On obtient une couleur grise au lieu de noire; ceci est du aux proprietes physico-chimiques des produits.
C'est pourquoi on ajoute le noir.
Remarque :
Melange soustractive : on soustrait de la lumiere blanche (RVB)
la couleur complementaire de la couleur du filtre.
 Application :
Application :
- R V B----------------> moniteur, scanner, shooting, video-projecteur.
- C M J ---------------> imprimante, tireuse.
- Quadrichromie ---> imprimante, flasheuse.
b°)_ une base de 3 attributs psychovisuels :
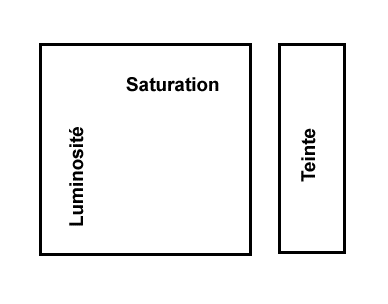
< Teinte, Saturation, Luminosite > ou ( T S L )
- La teinte est un attribut qui decrit immediatement une couleur pure, comme le rouge
pure, le bleu pure, etc. La teinte definit la couleur elle-meme.
- La saturation est un attribut qui decrit l'alteration d'une couleur pure avec le blanc
ou un niveau de gris. Elle mesure la proportion de couleur pure par rapport au blanc.
Elle represente le facteur de purete de la couleur. Cette notion permet de distinguer
le rose du rouge.
- La luminosite (intensite, nuance) est un attribut qui qualifie la luminosite d'une
couleur. La luminosite determine l'intensite lumineuse emise par la couleur
(couleur claire ou foncee).
- Deuxieme facteur : LA QUANTIFICATION :
Systeme de mesure des elements de la base. Cette mesure depend de la representation des
elements.
En generale, on utilise un octet pour coder cette mesure, ainsi elle varis de 0 a 255 .
On utilise donc un mot de 24 bits pour coder une couleur.
Dans ce cas, le nombre de couleurs possibles est :
255*255*255 = 16 777 216 . (ou bien : 224 = 16 777 216 )
Proposition :
Une couleur peut etre exprimee par 3 valeurs numeriques.
Soit la base additive : { Rouge Vert Bleu }
vecteur couleur = r * Rouge + v * Vert + b * Bleu = ( r v b )
r, v, b sont 3 nombres (scalaires).
Exemples en trichromie :
Rouge Vert Bleu ---- Couleur obtenue .
000 000 000 ----------- noir
255 255 255 ----------- blanc
255 000 000 ----------- rouge claire
128 000 000 ----------- rouge fonce
255 255 000 ----------- jaune claire
128 128 000 ----------- jaune fonce
etc
Yahoo! GeoCities
color cube
( les couleurs avec leurs valeurs numeriques en hexadecimale et decimale ) .
Proposition :
Soit la base additive : { Rouge Vert Bleu } .
Une couleur est exprimee par les 3 intensites des 3 couleurs de la base.
Les couleurs de base additive, on les appelle aussi des primaires, des primitives.
Definition :
Deux couleurs sont "complementaires", si leur combinaison lineaire donne la couleur
blanche.
Proposition 1 :
Le complement d'une couleur est le blanc moins cette couleur.
Proposition 2 :
En melangeant 2 des 3 primitives, on obtient la couleur complementaire de la troisieme
primitive.
Proposition 3 :
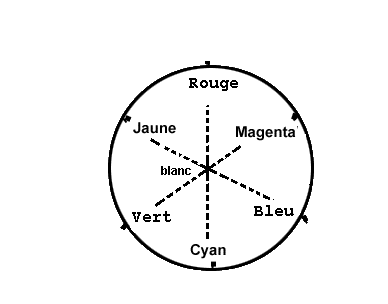
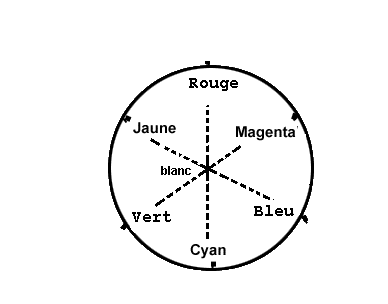
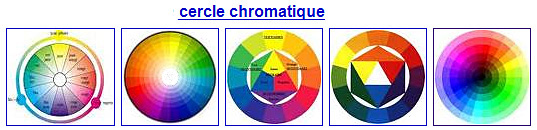
Dans le cercle chromatique.
Deux couleurs complementaires, si elles sont diametralement opposees.
Corollaire :
Dans le cercle chromatique. On a :
- le rouge et le cyan sont complementaires;
- le vert et le mangenta sont complementaires;
- le bleu et le jaune sont complementaires.
- ESPACE DE COLORATION .
Representation graphique des couleurs.
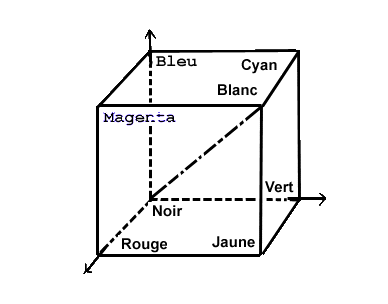
- Espace 3D :
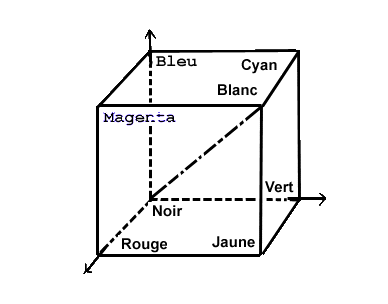
- R V B et C M J (cube des couleurs) :

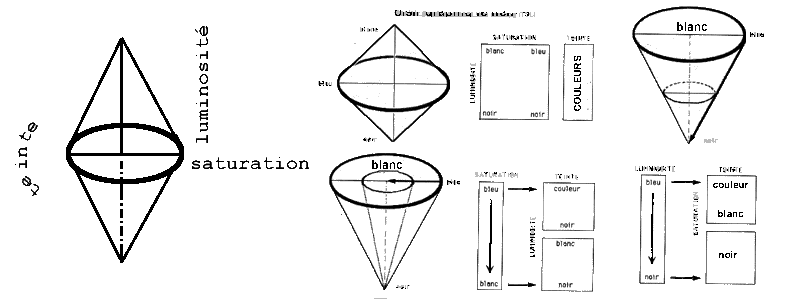
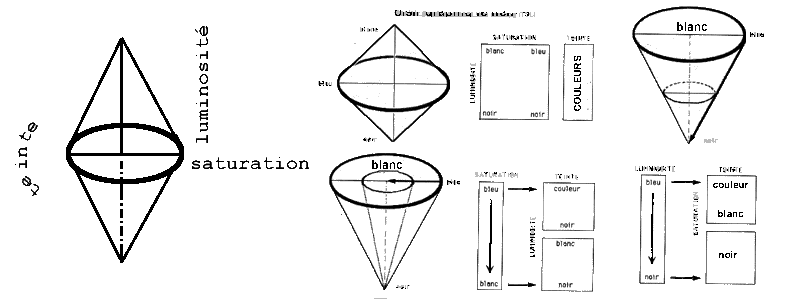
- T S L (double cone ou cylindre).

- Espace 2D :
Les representations graphiques 2D sont utilisables pour choisir les couleurs.
* R V B et C M J :
- Cercle chromatique :


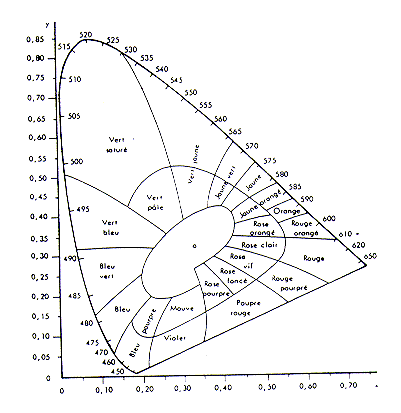
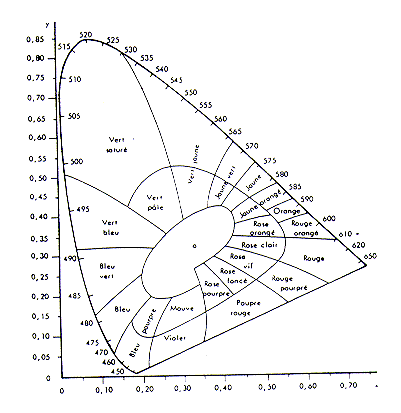
- Le graphe de C.I.E. (Commission Internationnale de l'Eclairage).

(graphique extrait de l'article : Introduction a la colorimetrie, de Michel HENRI)
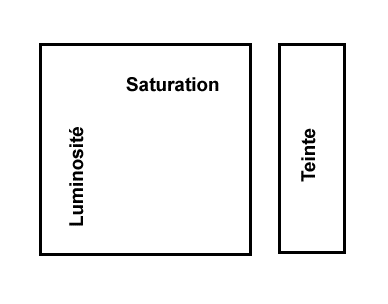
* T S L ( 2 tableaux ) :
Toutes les couleurs n'y sont pas representees en meme temps sur les tableaux.

- LUT (Look Up Table) :
Une table (palette) des couleurs. Couleurs indexees.
En general, on utilise un octet
pour coder l'adresse, ainsi on aura 256 cases; comme on met une couleur par case;
donc on aura 256 couleurs possibles. Par contre, le contenu, c'est-a-dire la couleur,
on peut la coder avec un mot de 24 bits. On dira qu'on a 256 couleurs affichables
sumultanement parmis plus de 16 millions.
- Nuanciers (Pantone).
Une catalogue d'echantillon des couleurs predefinies. Echantillonnages des couleurs
imprimees, identifiees par une reference chiffree.
- FICHIERS IMAGES ET CODES COULEURS .
La definition d'une image, c'est le nombre de lignes par nombre de colonnes.
La definition se mesure en nombre de points sur la surface totale de l'image.
La resolution de l'image est le nombre de points (pixels) par unite de longueur
(pouce).
La lineature, mesuree en lignes de points par pouce.
Pixel (Picture Element), le point elementaire constituant l'image.
dpi (dot per inch) = nombre de points pouvant etre juxtaposes sur un pouce (2.54 cm).
La taille (le poid) de l'image est fonction de sa definition (dimension), de sa resolution
(le carre), de sa nature (code couleur).
Plus on veut de couleur et de finesse (trame), et plus la resolution doit etre elevee.
Le contraste exprime la repartition des tons claires, moyens et fonces.
- CHANGEMENT DE BASE .
- R V B et T S L
- 1e formulation :
T = arcsin [ ( 3/2 )1/2 * ( V - R ) / S ]
S = ( R2 + V2 + B2 - R * V - B * R - V * B )
1/2
L = ( R + V + B ) / 3
R = 1 - ( 1 / 3 ) * S * cos( T ) - ( 1 / 31/2) * S * sin( T )
V = 1 + ( 2 / 3 ) * cos( T )
B = 1 - 1 / 3 * S * cos( T ) + 1 / 31/2 * S * sin( T )
- 2e formulation :
T = ( 1 / 360 ) * { 90 - Arctan [ ( 2 * R - V - B ) / ( 31/2 * ( V - B ) ) ] + x }
avec : x = 0 si V > B
avec : x = 180 si V < B
S = 1 - { ( 1 / I ) * [ min (R , V , B ) ] }
ou bien
S = ( R2 + V2 + B2 - R * V - R * B - B * V )1 / 2
I = ( 1 / 3 ) * ( R + V + B )
- 3e formulation de Nicolas Holzschuch :
max = max (R, G, B)
min = min (R, G, B)
V = max
S = ( max - min ) / max
delta = max - min
Si max = R Alors H = ( G - B ) / delta
Sinon Si max = G Alors H = 2 + ( B - R ) / delta
Sinon Si max = B Alors H = 4 + ( R - G ) / delta
H = H * 60
Si H < 0 Alors H = H + 360
- 4e formulation a "telesun.insa-lyon.fr" :
Pour passer de la représentation initiale (RVB) à cette représentation, on opère de la manière suivante:
A = U1*(a log(R) + b log(V) + c log(B))
C1 = U2 (log(R) - log(V))
C2 = U3 (log(B) - 0.5 log(R) - 0.5 log(V))
U1, U2 et U3 sont des facteurs de normalisation.
(a,b,c) depend des auteurs. Assez courant : (a,b,c) =(0.612,0.369,0.019)
Puis passage de AC1C2 à HLS par
L = A
S = (C12+C22)1/2
H = arcos(C1/S)
- R V B et C M J
R = 1 - C
V = 1 - M
B = 1 - J
- CMYK :
K = min(C, M, Y)
C = C - K
M = M - K
Y = Y - K
Proposition :
Toute image couleur peut etre convertie en une image en niveaux de gris par simple addition des
couleurs fondamentales.
La formule a employer est la suivante :
grey =( 0.30 * rouge ) + ( 0.59 * vert ) + ( 0.11 * bleu )
- Remarque : la formule n'est pas unique .
- MODELISATION DE LA LUMIERE .
Lumiere = Ambiante + Reflexion + Refraction
Reflexion totale = reflexion diffuse + reflexion speculaire
- Le dossier couleur
de la revue Pour la Science .
- Le site de Delphine BOURGEOIS sur la
Couleur .
- Le site de
Nicolas Holzschuch
sur la colorimetrie .
- Le site de Jean-Christophe SEKINGER :
Contribution au Traité des couleurs de Goethe .
- Le site sur les Couleurs (echo productions) .
- Bases de la colorimetrie
sur le site du Ministere de la culture .
- La lumiere sur le site pyrotechnique.net .
(site pyrotechnique.net) .
- Comment representer les couleurs
Universite Lyon 1
.
- Le site a
( telesun.insa-lyon.fr ) sur la colorimetrie .
- Le site de la Commission Internationale de l'Eclairage .
- Dictionnaire Chromatique .
CALLET Patrick.
Couleur-lumiere, Couleur-matiere.
Editions Diderot, 1998.











 Francais
Francais  ... ou ...
... ou ...
 English
English
