. WELCOME . 欢迎 . TONGA SOA .


 |

|
|

|



 *
*

 *
*


 *
*
 *
*

 *
*

Bibliographie.
Couleur-lumière, Couleur-matière. Editions Diderot, 1998. Eloge de la simulation: de la vie des langages à la synthèse des images. Collection milieux, Champ Vallon, INA, 1986. Création infographique. Addison Wesley. L'Infographie. Presses Universitaires de France. (Que sais-je ?), 1994. Art et Ordinateur. Ed, Synthèses contemporaines, Castermaan, 1990. Images du virtuel. Addison Wesley, 1994. Le livre IMAGINA 10 ans d'images de synthèse, 1990. Infographie et application. Masson, 1988. Introduction à l'infographie (logiciel) Addison-Wesley. modélisation d'images fixes et animées. Masson, 1994. Multimedia Technology and Application Singapore : Springer . Verlag , 1997. Principles of Interactive Computer Graphics International Student Edition Guide de l'utilisateur HTML Micro Application, 1996. Internet Presses Universitaires de France. (Que sais-je ?) 1995. |
|
 *
*
*
*



 *
*

 V E
V E

|
Coureur de la Paix et de la Liberte.
|
 * *
|
Colombe de la Paix et de la Liberte.
|
Titre :
|

|
Titre :
|

|


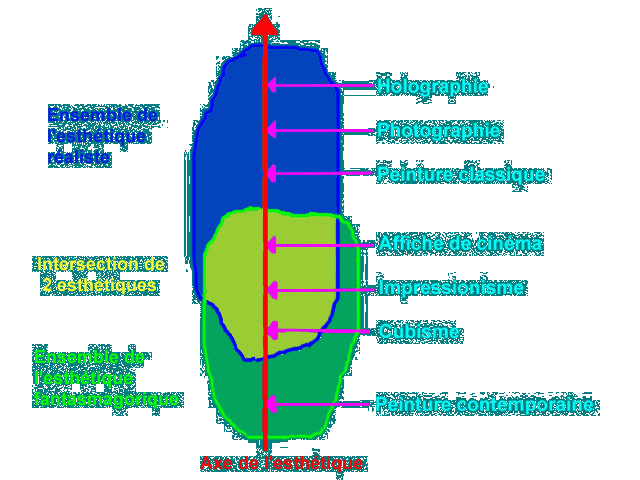
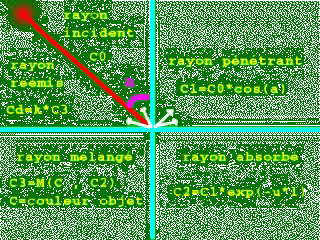
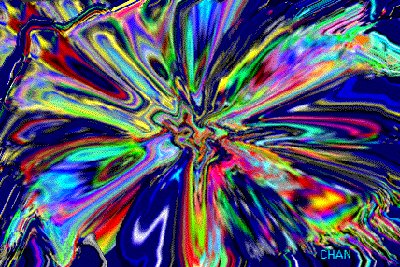
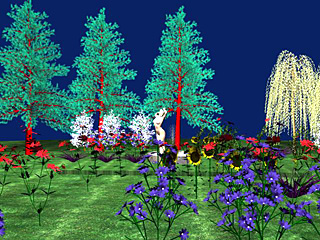
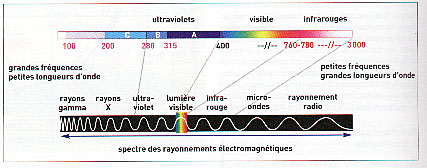
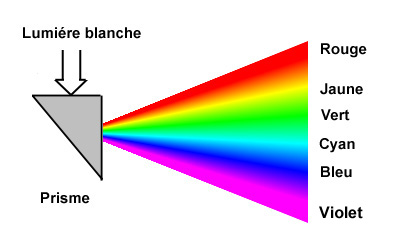
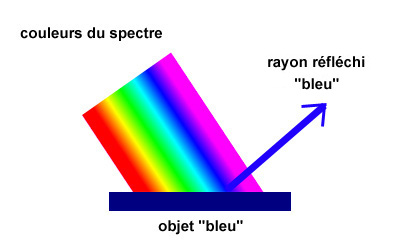
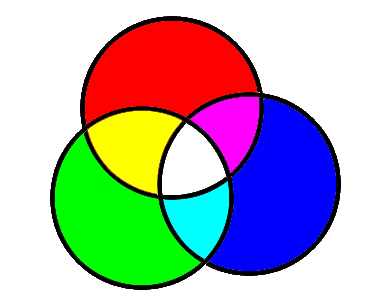
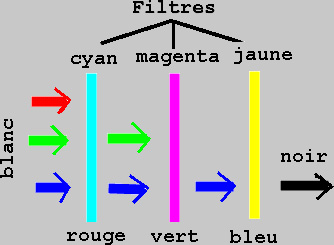
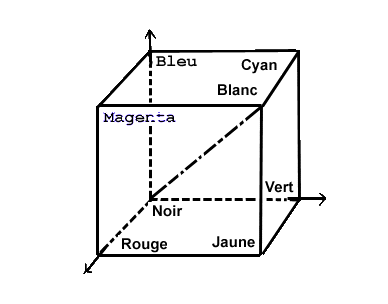
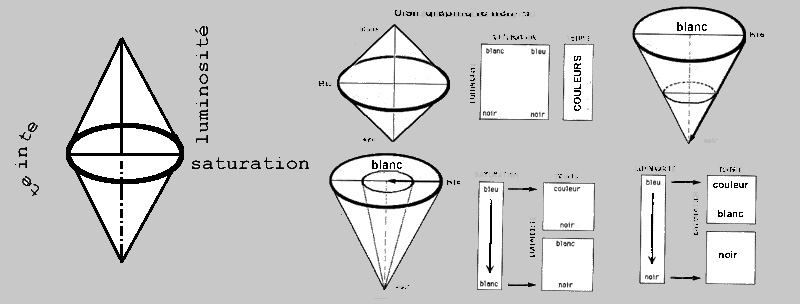
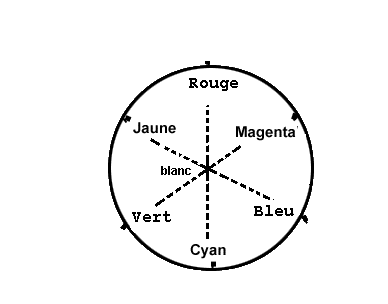
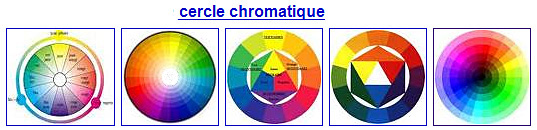
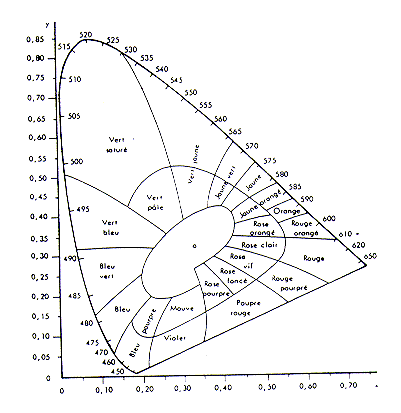
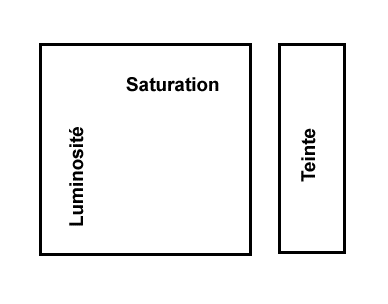
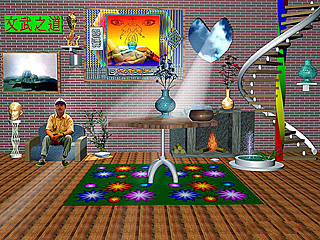
Les couleurs
|











|
|
 *
*
 *
*



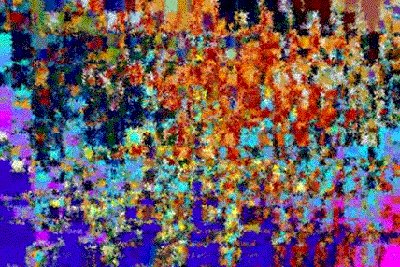
Transformation numérique. |
Montage d'image. |


X: 01 02 03 04 05 06 07 08 09
|
II II II II II II II II II II II II II II II II II II II II |
X: 01 09 03 05 02 09 06 02 09
|
 *
*

 
|



|
|


|
 *
*


 .
Thank you for visiting
.
Thank you for visiting